
- Page d'accueil
- Articles Inclus
- Fermeture
- Finition
- Acier Inoxydable (24)
- Brillant (6)
- Brillante (2)
- Brossé (4)
- Chrome (125)
- Chrome Miroir Poli (7)
- Chrome Poli (8)
- Chrome Poli Miroir (19)
- Lisse (2)
- Miroir Chromé Poli (2)
- Nickel (7)
- Noir (2)
- Peint (3)
- Poli (9)
- Poli Miroir Chrome (11)
- Poli Miroir Chromé (5)
- Poli à La Main (4)
- Polie (22)
- Polie Miroir Chrome (3)
- Polie, Chromée (2)
- Autre (2563)
- Marque
- Matériau
- Motif Du Cadran
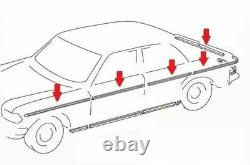
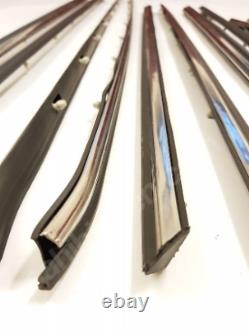
Mercedes Benz C114 W114 Coupe 2 Portes Chrome Moulages Side Trim 7 Pcs S. Acier







Mercedes benz c114 w114 coupé 2 portes de moulures latérales chromées parures 7 pcs s. Image-container-12 {/background-size: contain;/ background-position-y: 0;}. Acier /#slideshow-wrap-images-gallery {affichage: bloc; hauteur: auto; min-largeur: 260px; max-largeur: 1022px; marge: auto; position: limite: 1px solide #000; rembourrage: 40px 0px 40px 0px; marge: 30px 0px 0px;}/ #container-slideshow-wrap-images-gallery{border: 1px solide #000; min-largeur: 260px; max-largeur: 1200px; marge: 30px automatique 30px;} #slideshow-wrap-images-gallery display: bloc; hauteur: auto; min-largeur: 260px; /max-largeur: 1050px! Important;/ largeur max: 852px! Important; position: relatif; rembourrage: 40px 0px 40px 0px; marge: 30px 0px 0px 0px; #slideshow-wrap-images-gallery #slideshow-inner {largeur maximale: 580px; largeur: 100%; hauteur max: 500px; hauteur: 100%; débordement: caché; position: relatif; marge: 0 auto; bordure: 1px solide #f7f7f7f7;} #slideshow-wrap-images-gallery #slideshow-inner>ul list-style: aucun; hauteur: 100%; largeur: 2405%; débordement: caché; position: relatif; gauche: 0px; marge: 0px; rembourrage: 0px; affichage: bloc; -webkit-transition: gauche.
8s cubique-bezier(0,77, 0, 0,175, 1); -moz-transition: gauche. 8s cubique-bezier(0,77, 0, 0,175, 1); -o-transition: gauche. 8s cubique-bezier(0,77, 0, 0,175, 1); transition: gauche. 8s cubic-bezier(0,77, 0,175, 1); #slideshow-wrap-images-gallery #slideshow-inner>ul>li max-width: 578px!
Important; largeur: 100%; hauteur: 488px; flotteur: gauche; vertical-align: haut; position: relatif; rembourrage: 5px 0px 5px 0px; #slideshow-wrap-images-gallery #slideshow-inner>ul>li>img {largeur: automatique; hauteur: 100%; affichage: bloc; vertical-align: milieu; position: absolu; haut: 0; bas: 0; gauche: 0; droit: 0; marge: 0 auto;} #slideshow-wrap-images-gallery entrée[type=radio] {largeur: absolu; gauche: 50%; bas: 15px; z-index: 100; visibilité: caché;} #slideshow-wrap-images-gallery étiquette:non. Afficher-description-étiquette /position: absolu;/ gauche: 50%; bas: -45px; z-index: 100; largeur: 162px; hauteur: 162px; flotteur: gauche; taille de la boîte: border-box; curseur: pointeur; marge: 0px 10px 0px 0px; bordure: 2px solide #ddd; -webkit-transition. 3s cubique-bezier(0,77, 0, 0,175, 1); -moz-transition. 3s cubique-bezier(0,77, 0, 0,175, 1); -o-transition. 3s cubique-bezier(0,77, 0, 0,175, 1); transition.3s cubique-bezier(0,77, 0, 0,175, 1); #slideshow-wrap-images-gallery label:not. Flèches:active {bottom: -46px} #slideshow-wrap-images-gallery input[type=radio]#bouton-0:checked. Étiquette Wrap-images[for=button-0]{border: 2px solide #000;}#slideshow-wrap-images-gallery input[type=radio]#button-1:checked. Étiquette Wrap-images[for=button-1]{border: 2px solid #000;}#slideshow-wrap-images-gallery input[type=radio]#button-2:checked. Étiquette Wrap-images[for=button-2]{border: 2px solide #000;}#slideshow-wrap-images-gallery input[type=radio]#button-3:checked.
Étiquette Wrap-images[for=button-3]{border: 2px solid #000;}#slideshow-wrap-images-gallery input[type=radio]#button-4:checked. Étiquette Wrap-images[for=bouton-4]{border: 2px solide #000;} #slideshow-wrap-images-gallery.Slide-img{background-position: 100% auto; background-repeat: no-repeat; background-position: centre; background-size: contain;} #slideshow-wrap-images-gallery. [nom(s) :(s) :(s)_________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________ Important; #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-1:checked. Important; #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-2:checked. Important #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-3:checked. Important #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-4:checked.
Important; #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-5:checked. Important; / Diapositive des images en bas / #slideshow-wrap-images-gallery label. Arrows-wrap-slider font-family: websymbolsregular; font-size: 25px; color: rgb(255,255,240); position: absolue; top: 40%; marge: -25px 0px 0px 0px; affichage: aucun; opacité: 0,7; curseur: pointeur; z-index: 1000; fond-couleur: transparent; -webkit-transition: opacité. Important; border-radius: 100px; #slideshow-wrap-images-gallery label. Arrows-wrap-slider bordure: 0px solide #fff!
Arrows-wrap-slider:hover {opacity: 1} #slideshow-wrap-images-gallery label. Arrows-wrap-slider:active {margin-top: -23px} #slideshow-wrap-images-gallery input[type=radio]#bouton-0:checked. Arrows#arrow-1{right: 10%; display: block;}#slideshow-wrap-images-gallery input[type=radio]#button-1:checked. Flèches#arrow-2{right: 10%; display: block;}#slideshow-wrap-images-gallery input[type=radio]#bouton-2:checked. Arrows#arrow-3{right: 10%; display: block;}#slideshow-wrap-images-gallery input[type=radio]#button-3:checked.
Arrows#arrow-4{right: 10%; display: block;}#slideshow-wrap-images-gallery input[type=radio]#bouton-4:checked. Flèches#arrow-5{right: 10%; display: block;} #slideshow-wrap-images-gallery input[type=radio]#bouton-1:checked. Flèches#arrow-0{left: 10%; marge-top: -30px; affichage: bloc; -webkit-transform: scalex(-1); -moz-transform: scalex(-1); -ms-transform: scalex(-1); -o-transform: scalex(-1); transformation: scalex(-1);}#slideshow-wrap-images-gallery input[type=radio]#button-2:checked. Flèches#arrow-1{gauche: 10%; marge-top: -30px; affichage: bloc; -webkit-transform: scalex(-1); -moz-transform: scalex(-1); -ms-transform: scalex(-1); -o-transform: scalex(-1); transformation: scalex(-1);}#slideshow-wrap-images-gallery input[type=radio]#button-3:checked. Flèches#arrow-2{left: 10%; marge-top: -30px; affichage: bloc; -webkit-transform: scalex(-1); -moz-transform: scalex(-1); -ms-transform: scalex(-1); -o-transform: scalex(-1); transformation: scalex(-1);}#slideshow-wrap-images-gallery input[type=radio]#button-4:checked.Flèches#arrow-3{gauche: 10%; marge-top: -30px; affichage: bloc; -webkit-transform: scalex(-1); -moz-transform: scalex(-1); -ms-transform: scalex(-1); -o-transform: scalex(-1); transformation: scalex(-1);}#slideshow-wrap-images-gallery input[type=radio]#button-5:checked. Flèches#arrow-4{left: 10%; marge-top: -30px; affichage: bloc; -webkit-transform: scalex(-1); -moz-transform: scalex(-1); -ms-transform: scalex(-1); -o-transform: scalex(-1); transformation: scalex(-1);} #slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-0:checked. Arrows-wrap-slider#arrow-wrap-slider-1{left: 100%; bottom: 0; top: 83 %; position: absolue; affichage: bloc;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked.
Arrows-wrap-slider#arrow-wrap-slider-2{left: 100%; bottom: 0; top: 83 %; position: absolue; affichage: bloc;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-3{left: 100%; bottom: 0; top: 83 %; position: absolue; affichage: bloc;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked. Arrows-wrap-slider#arrow-wrap-slider-4{left: 100%; bottom: 0; top: 83 %; position: absolue; affichage: bloc;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked.
Arrows-wrap-slider#arrow-wrap-slider-5{left: 100%; bottom: 0; top: 83 %; position: absolue; affichage: bloc;} #slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-0:checked. Important; #slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked. Important; #slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Important; #slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked. Important; #slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked.
Arrows-wrap-slider#arrow-wrap-slider-0{top: 83%; bas: 0; gauche: -6%; position: absolue; affichage: bloc; -webkit-transform: scalex(-1); -moz-transform: scalex(-1); -ms-transform: scalex(-1); -o-transform: scalex(-1); transform: scalex(-1);}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-1{top: 83%; bas: 0; gauche: -6%; position: absolue; affichage: bloc; -webkit-transform: scalex(-1); -moz-transform: scalex(-1); -ms-transform: scalex(-1); -o-transform: scalex(-1); transform: scalex(-1);}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked.
Arrows-wrap-slider#arrow-wrap-slider-2{top: 83%; bas: 0; gauche: -6%; position: absolue; affichage: bloc; -webkit-transform: scalex(-1); -moz-transform: scalex(-1); -ms-transform: scalex(-1); -o-transform: scalex(-1); transform: scalex(-1);}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked. Arrows-wrap-slider#arrow-wrap-slider-3{top: 83%; bas: 0; gauche: -6%; position: absolue; affichage: bloc; -webkit-transform: scalex(-1); -moz-transform: scalex(-1); -ms-transform: scalex(-1); -o-transform: scalex(-1); transform: scalex(-1);}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-5:checked.
Arrows-wrap-slider#arrow-wrap-slider-4{top: 83%; bas: 0; gauche: -6%; position: absolue; affichage: bloc; -webkit-transform: scalex(-1); -moz-transform: scalex(-1); -ms-transform: scalex(-1); -o-transform: scalex(-1); transform: scalex(-1);} #slideshow-wrap-images-gallery. Description {position: absolue; haut: 0; gauche: 0; largeur: 260px; police-famille: yanone kaffeesatz; z-index: 1000;} #slideshow-wrap-images-gallery. Description entrée {visibilité: caché} #slideshow-wrap-images-gallery. Description label font-family: websymbolsregular ; background-color: rgba(255,255,240,1); position: relative; gauche: -17px; haut: 00px; largeur: 40px; hauteur: 27px; affichage: bloc en ligne; texte-align: centre; rembourrage-top: 7px; bord-bottom-right-radius: 15px; curseur: pointeur; opacité: 0; -webkit-transition: opacité. 2s; z-index: 5; couleur: rgb(20,20,20); #slideshow-wrap-images-gallery #slideshow-inner>ul>li:hover.
Description de l'étiquette {opacity: 1} #slideshow-wrap-images-gallery. Description input[type=checkbox]:checkedlabel {opacity: 1} #slideshow-wrap-images-gallery. Description-texte fond-couleur: rgba(255,255,230.5); rembourrage-gauche: 45px; rembourrage-top: 25px; rembourrage-droit: 15px; rembourrage-bottom: 15px; position: relative; haut: -35px; z-index: 4; opacité: 0; -webkit-transition: opacité. 2s; couleur: rgb(20,20,20); #slideshow-wrap-images-gallery. Contrôles slider {largeur maximale: calc(5 172px); hauteur: 167px; marge: 30px auto 0px auto; fond-couleur: transparent; débordement: caché; affichage: bloc; position: relatif;} #slideshow-wrap-images-gallery.
Images d'enveloppe {largeur: 40000px; hauteur: automatique; couleur de fond: transparente; position: absolue; z-index: 10000000;} #slideshow-wrap-images-gallery #arrow-0 visibilité: visible! Important; #slideshow-wrap-images-gallery #arrow-1 visibilité: visible! Important; #slideshow-wrap-images-gallery #arrow-2 visibilité: visible! Important; #slideshow-wrap-images-gallery #arrow-3 visibilité: visible!Important; #slideshow-wrap-images-gallery #arrow-4 visibilité: visible! 8s cubique-bezier(0,77, 0, 0,175, 1); -moz-transition. 8s cubique-bezier(0,77, 0, 0,175, 1); -o-transition.
8s cubique-bezier(0,77, 0, 0,175, 1); transition. 8s cubic-bezier(0,77, 0,175, 1); #slideshow-wrap-images-gallery #arrow-0 visibilité: visible! Afficher l'étiquette {largeur: 125px; hauteur: 125px;} /#slideshow-wrap-images-gallery. Contrôles slider {/ /max-largeur: calc(5 133px);/ /}/ #slideshow-wrap-images-gallery.
Contrôles Slider {largeur maximale: calc(5 133px);} #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-1:checked. Important; / cercle droit arrraw / / cercle gauche arrraw / #slideshow-wrap-images-gallery input[type=radio]#bouton-0:checked. Flèches#arrow-1{droite: -3%; haut: 39%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-1:checked. Flèches#arrow-0{left: -3%; top: 39,5%;}#slideshow-wrap-images-gallery input[type=radio]#button-1:checked.
Flèches#arrow-2{droite: -3%; haut: 39%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-2:checked. Flèches#arrow-1{left: -3%; top: 39,5%;}#slideshow-wrap-images-gallery input[type=radio]#button-2:checked. Flèches#arrow-3{droite: -3%; haut: 39%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-3:checked. Flèches#arrow-2{left: -3%; top: 39,5%;}#slideshow-wrap-images-gallery input[type=radio]#button-3:checked.
Flèches#arrow-4{droite: -3%; haut: 39%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-4:checked. Flèches#arrow-3{left: -3%; top: 39,5%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-4:checked. Flèches#arrow-5{droite: -3%; haut: 39%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-5:checked. Flèches#arrow-4{gauche: -3%; haut: 39,5%;} #slideshow-wrap-images-gallery. Slide-img{max-width: 556px; hauteur: 468px;} #slideshow-wrap-images-gallery #slideshow-inner>ul>li max-width: 556px!Important; hauteur: 468px; rembourrage: 0px 0px 0px 0px; #slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-0:checked. Arrows-wrap-slider#arrow-wrap-slider-1{top: 80%; gauche: 99%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked.
Arrows-wrap-slider#arrow-wrap-slider-0{top: 80%; gauche: -6%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked. Arrows-wrap-slider#arrow-wrap-slider-2{top: 80%; gauche: 99%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-1{top: 80%; gauche: -6%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-3{top: 80%; gauche: 99%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked. Arrows-wrap-slider#arrow-wrap-slider-2{top: 80%; gauche: -6%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked.Arrows-wrap-slider#arrow-wrap-slider-4{top: 80%; gauche: 99%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked. Arrows-wrap-slider#arrow-wrap-slider-3{top: 80%; gauche: -6%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked. Arrows-wrap-slider#arrow-wrap-slider-5{top: 80%; gauche: 99%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-5:checked. Slide-img{max-width: 470px; hauteur: 330px;} #slideshow-wrap-images-gallery #slideshow-inner>ul>li max-width: 468px!
Important; hauteur: 330px; rembourrage: 0px 0px 0px 0px; #slideshow-wrap-images-gallery #slideshow-inner {largeur maximale: 470px; hauteur: 330px;} #slideshow-wrap-images-gallery label:not. Afficher l'étiquette {largeur: 87px; hauteur: 87px;} #slideshow-wrap-images-gallery. Contrôles Slider {largeur maximale: calc(4 119px);} #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-1:checked. Important; #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-3:checked. Important; #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-4:checked.
Flèches#arrow-1{droite: -5%; haut: 36%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-1:checked. Flèches#arrow-0{left: -5%; top: 36,5%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked. Arrows-wrap-slider#arrow-wrap-slider-0{top: 73%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-1:checked. Arrows-wrap-slider#arrow-wrap-slider-0{top: 73%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-0:checked. Arrows-wrap-slider#arrow-wrap-slider-1{top: 73 %; gauche: 97,5%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-1:checked.Flèches#arrow-2{droite: -5%; haut: 36%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-2:checked. Flèches#arrow-1{left: -5%; top: 36,5%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-1{top: 73%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-1{top: 73%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-1:checked.
Arrows-wrap-slider#arrow-wrap-slider-2{top: 73 %; gauche: 97,5%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-2:checked. Flèches#arrow-3{droite: -5%; haut: 36%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-3:checked. Flèches#arrow-2{left: -5%; top: 36,5%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked. Arrows-wrap-slider#arrow-wrap-slider-2{top: 73%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-3:checked.
Arrows-wrap-slider#arrow-wrap-slider-2{top: 73%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-3{top: 73 %; gauche: 97,5%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-3:checked. Flèches#arrow-4{droite: -5%; haut: 36%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-4:checked.Flèches#arrow-3{left: -5%; top: 36,5%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked. Arrows-wrap-slider#arrow-wrap-slider-3{top: 73%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-4:checked.
Arrows-wrap-slider#arrow-wrap-slider-3{top: 73%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-3:checked. Arrows-wrap-slider#arrow-wrap-slider-4{top: 73 %; gauche: 97,5%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-4:checked. Flèches#arrow-5{droite: -5%; haut: 36%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-5:checked. Flèches#arrow-4{left: -5%; top: 36,5%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-5:checked. Arrows-wrap-slider#arrow-wrap-slider-4{top: 73%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-5:checked.Arrows-wrap-slider#arrow-wrap-slider-4{top: 73%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-4:checked. Flèches#arrow-1{droite: 11%;}#slideshow-wrap-images-gallery input[type=radio]#button-1:checked. Flèches#arrow-0{left: 11%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-0:checked. Arrows-wrap-slider#arrow-wrap-slider-1{left: 94%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked.
Arrows-wrap-slider#arrow-wrap-slider-0{top: 73%; gauche: -3%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-1:checked. Flèches#arrow-2{right: 11%;}#slideshow-wrap-images-gallery input[type=radio]#button-2:checked.
Flèches#arrow-1{left: 11%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked. Arrows-wrap-slider#arrow-wrap-slider-2{left: 94%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-1{top: 73%; gauche: -3%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-2:checked. Flèches#arrow-3{right: 11%;}#slideshow-wrap-images-gallery input[type=radio]#button-3:checked. Flèches#arrow-2{left: 11%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-3{left: 94%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked. Arrows-wrap-slider#arrow-wrap-slider-2{top: 73%; gauche: -3%;}#slideshow-wrap-images-gallery input[type=radio]#button-3:checked. Flèches#arrow-4{right: 11%;}#slideshow-wrap-images-gallery input[type=radio]#button-4:checked.Flèches#arrow-3{left: 11%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked. Arrows-wrap-slider#arrow-wrap-slider-4{left: 94%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked. Arrows-wrap-slider#arrow-wrap-slider-3{top: 73%; gauche: -3%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-4:checked.
Flèches#arrow-5{right: 11%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-5:checked. Flèches#arrow-4{left: 11%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked. Arrows-wrap-slider#arrow-wrap-slider-5{left: 94%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-5:checked.Important; #slideshow-wrap-images-gallery #slideshow-inner {largeur maximale: 320px; hauteur: 250px;} #slideshow-wrap-images-gallery #slideshow-inner>ul>li max-width: 320px! Slide-img{largeur maximale: 320px; hauteur: 250px;} #slideshow-wrap-images-gallery label:not. Afficher l'étiquette {largeur: 56px; hauteur: 56px;} #slideshow-wrap-images-gallery. Contrôles slider {largeur maximale: calc(3 107px);} #slideshow-wrap-images-gallery label. Arrows-wrap-slider top: 35 %; largeur: 30px!
Important; #slideshow-wrap-images-gallery input[type=radio]#bouton-0:checked. Flèches#arrow-1{top: 33%;}#slideshow-wrap-images-gallery input[type=radio]#button-1:checked. Flèches#arrow-0{top: 33%; gauche: 11%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-0:checked.Flèches#arrow-1{margin-top: -26px;}#slideshow-wrap-images-gallery input[type=radio]#button-1:checked. Flèches#arrow-0{margin-top: -26px;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-0:checked. Arrows-wrap-slider#arrow-wrap-slider-1{top: 65%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-1:checked. Arrows-wrap-slider#arrow-wrap-slider-0{top: 65%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-1:checked.
Flèches#arrow-2{top: 33%;}#slideshow-wrap-images-gallery input[type=radio]#button-2:checked. Flèches#arrow-1{top: 33%; gauche: 11%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-1:checked. Flèches#arrow-2{margin-top: -26px;}#slideshow-wrap-images-gallery input[type=radio]#button-2:checked.
Flèches#arrow-1{margin-top: -26px;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked. Arrows-wrap-slider#arrow-wrap-slider-2{top: 65%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-1{top: 65%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-2:checked. Flèches#arrow-3{top: 33%;}#slideshow-wrap-images-gallery input[type=radio]#button-3:checked.
Flèches#arrow-2{top: 33%; gauche: 11%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-2:checked. Flèches#arrow-3{margin-top: -26px;}#slideshow-wrap-images-gallery input[type=radio]#button-3:checked. Flèches#arrow-2{margin-top: -26px;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-3{top: 65%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-3:checked.Arrows-wrap-slider#arrow-wrap-slider-2{top: 65%;}#slideshow-wrap-images-gallery input[type=radio]#button-3:checked. Flèches#arrow-4{top: 33%;}#slideshow-wrap-images-gallery input[type=radio]#button-4:checked. Flèches#arrow-3{top: 33%; gauche: 11%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-3:checked.
Flèches#arrow-4{margin-top: -26px;}#slideshow-wrap-images-gallery input[type=radio]#button-4:checked. Flèches#arrow-3{margin-top: -26px;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked. Arrows-wrap-slider#arrow-wrap-slider-4{top: 65%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-4:checked.
Arrows-wrap-slider#arrow-wrap-slider-3{top: 65%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-4:checked. Flèches#arrow-5{top: 33%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-5:checked.Flèches#arrow-4{top: 33%; gauche: 11%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-4:checked. Flèches#arrow-5{margin-top: -26px;}#slideshow-wrap-images-gallery input[type=radio]#bouton-5:checked. Flèches#arrow-4{margin-top: -26px;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked. Arrows-wrap-slider#arrow-wrap-slider-5{top: 65%;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-5:checked.
Arrows-wrap-slider#arrow-wrap-slider-4{top: 65%;} #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-1:checked. Important #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-2:checked.Image à gauche: -989,5px! Image à gauche: -1451.5px! Arrows-wrap-slider#arrow-wrap-slider-1{left: 97%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked. Arrows-wrap-slider#arrow-wrap-slider-0{left: -5,5 %;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked.
Arrows-wrap-slider#arrow-wrap-slider-2{left: 97%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-1{left: -5,5 %;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-3{left: 97%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked. Arrows-wrap-slider#arrow-wrap-slider-2{left: -5,5 %;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked.Arrows-wrap-slider#arrow-wrap-slider-4{left: 97%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked. Arrows-wrap-slider#arrow-wrap-slider-3{left: -5,5 %;}#slideshow-wrap-images-gallery input[type=radio]#bouton-wrap-slider-4:checked. Arrows-wrap-slider#arrow-wrap-slider-5{left: 97%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-5:checked.
Flèches#arrow-1{droite: 9 %; haut: 35 %;}#slideshow-wrap-images-gallery input[type=radio]#bouton-1:checked. Flèches#arrow-0{left: 9%; top: 35%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-0:checked. Arrows-wrap-slider#arrow-wrap-slider-0{left: -5,5 %;}#slideshow-wrap-images-gallery input[type=radio]#bouton-1:checked.
Flèches#arrow-2{droite: 9 %; haut: 35 %;}#slideshow-wrap-images-gallery input[type=radio]#bouton-2:checked. Flèches#arrow-1{left: 9%; top: 35%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked. Arrows-wrap-slider#arrow-wrap-slider-1{left: -5,5 %;}#slideshow-wrap-images-gallery input[type=radio]#bouton-2:checked. Flèches#arrow-3{droite: 9 %; haut: 35 %;}#slideshow-wrap-images-gallery input[type=radio]#bouton-3:checked. Flèches#arrow-2{left: 9%; top: 35%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked.
Arrows-wrap-slider#arrow-wrap-slider-2{left: -5,5 %;}#slideshow-wrap-images-gallery input[type=radio]#bouton-3:checked. Flèches#arrow-4{droite: 9 %; haut: 35 %;}#slideshow-wrap-images-gallery input[type=radio]#bouton-4:checked. Flèches#arrow-3{left: 9%; top: 35%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked. Arrows-wrap-slider#arrow-wrap-slider-3{left: -5,5 %;}#slideshow-wrap-images-gallery input[type=radio]#bouton-4:checked.
Flèches#arrow-5{droite: 9 %; haut: 35 %;}#slideshow-wrap-images-gallery input[type=radio]#bouton-5:checked. Flèches#arrow-4{left: 9%; top: 35%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked.Arrows-wrap-slider#arrow-wrap-slider-4{left: -5,5 %;} #slideshow-wrap-images-gallery. Slide-img {largeur maximale: 260px; hauteur: 250px;} #slideshow-wrap-images-gallery #slideshow-inner>ul>li max-width: 258px! Important; #slideshow-wrap-images-gallery #slideshow-inner {largeur maximale: 260px; hauteur: 250px;} #slideshow-wrap-images-gallery label:not.
Afficher-description-label{margin: 0px 5px 0px 0px;} #slideshow-wrap-images-gallery. Contrôles Slider {largeur maximale: calc(3 80px);} #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-1:checked. Image à gauche: -622,5px!Image à gauche: -866,5px! Conteneur-ombre-si-nécessaire {largeur: 285px; marge: 0 auto;} #slideshow-wrap-images-gallery. Slide-img{max-width: 235px; hauteur: 230px;} #slideshow-wrap-images-gallery #slideshow-inner>ul>li max-width: 233px! Important; #slideshow-wrap-images-gallery #slideshow-inner {largeur maximale: 235px; hauteur: 230px;} #slideshow-wrap-images-gallery label:not. Afficher l'étiquette {largeur: 51px; hauteur: 51px;} #slideshow-wrap-images-gallery.
Contrôles Slider {largeur maximale: calc(3 71px);} #slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-0:checked. Arrows-wrap-slider#arrow-wrap-slider-1{top: 63 %; gauche: 93 %;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked. Arrows-wrap-slider#arrow-wrap-slider-0{left: 6%; top:35%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked.
Arrows-wrap-slider#arrow-wrap-slider-0{left: -5%; top: 63%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-1:checked. Arrows-wrap-slider#arrow-wrap-slider-2{top: 63 %; gauche: 93 %;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-1{left: 6%; top:35%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked.
Arrows-wrap-slider#arrow-wrap-slider-1{left: -5%; top: 63%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-2:checked. Arrows-wrap-slider#arrow-wrap-slider-3{top: 63 %; gauche: 93 %;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked. Arrows-wrap-slider#arrow-wrap-slider-2{left: 6%; top:35%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked.
Arrows-wrap-slider#arrow-wrap-slider-2{left: -5%; top: 63%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-3:checked. Arrows-wrap-slider#arrow-wrap-slider-4{top: 63 %; gauche: 93 %;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked. Arrows-wrap-slider#arrow-wrap-slider-3{left: 6%; top:35%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked. Arrows-wrap-slider#arrow-wrap-slider-3{left: -5%; top: 63%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-4:checked. Arrows-wrap-slider#arrow-wrap-slider-5{top: 63 %; gauche: 93 %;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-5:checked. Arrows-wrap-slider#arrow-wrap-slider-4{left: 6%; top:35%;}#slideshow-wrap-images-gallery input[type=radio]#button-wrap-slider-5:checked. Arrows-wrap-slider#arrow-wrap-slider-4{left: -5%; top: 63%;} #slideshow-wrap-images-gallery label:not. Afficher-description-label{margin: 0px 3px 0px 0px;} #slideshow-wrap-images-gallery input[name= controls-wrap-slider-test]#button-wrap-slider-0:checked. C'est une liste pour. Auccounter span:hover {text-decoration:underline;}. Auccounterorangetext {color:#fb6d05; font-family:arial; font-size:13px; font-weight:bold;}. Auccounterbluetext {color:#0068ac; font-family:arial; font-size:11px;}. Suivez les vues de page avec. Service à la clientèle s'ils ne correspondent pas. Envoyez-nous un message par l'autre. N'ouvrez pas une demande de retour.Ce qui peut retarder le processus. Les nouveaux arrivants sont maintenant disponibles à prix réduits. Trouvé en géorgie, situé dans la dinde, istanbul - vend de grands articles avec de grands coûts. Nous sommes très heureux de vous servir nos articles de haute qualité. Distributeur officiel de nasiol partenaire de vente officiel de mekaft par les industries automobiles système / tout droit reseved /.
Signature du pied {largeur: 100%; hauteur: automatique; marge: 50px 0 70px 0;}. Signature de l'enveloppe {largeur: automatique; affichage: table; marge: 0 automatique;}. Footer-signature p{text-align: center; color: #242424; font-family: montserrat; font-size: 12px; font-weight: 300; line-hight: 16px; marge: 15px 0 0;}. Pied de page-signature immg hauteur: 20px; marge: 0 auto; affichage: bloc; largeur max: 10000px! Vous n'aimez pas l'article?C'est ok vous avez trente jours pour retourner l'article. C'est bien 30 jours! Si vous n'aimez pas l'article bien le rapporter sur nous! Bamboli ltd trouvé en géorgie, bamboli ltd fournit un excellent service et des pièces pour vos besoins automobiles. L'article "mercedes benz c114 w114 coupé 2 portes garnitures latérales chromées 7 pièces s.
Acier" est en vente depuis le lundi 24 février 2020. Cet article est dans la catégorie « pièces de véhicule & accessoires\ tuning de voiture & coiffage\corps & coiffage extérieur\autre coiffage extérieur ».
Le vendeur est "bamboli-ltd" et est situé à istanbul. Cet article peut être expédié dans un royaume uni.